
I Reviewed 1,000s of GraphQL vs. REST perspectives
by Dylan Huang on August 10, 2023
Ask any developer: do you prefer GraphQL or REST? This often leads to opinionated conversations, sometimes even devolving into vulgar opinions rather than objective facts.
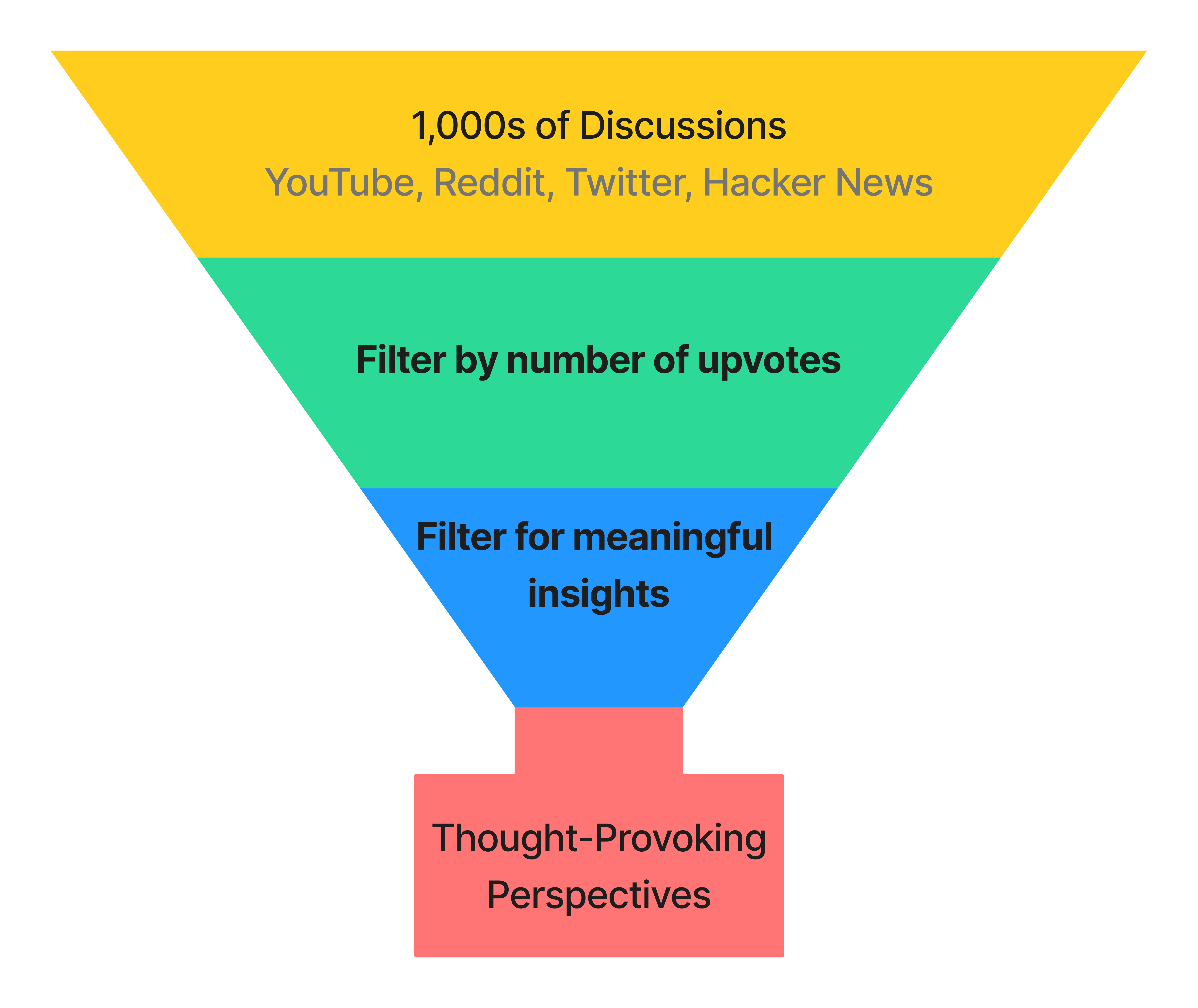
To delve into the GraphQL vs. REST debate, I scoured platforms where developers frequently discuss such matters: YouTube, Reddit, Twitter, and Hacker News. I parsed 1,000s of discussions and synthesized my findings in this article, striving to present only thought-provoking perspectives.

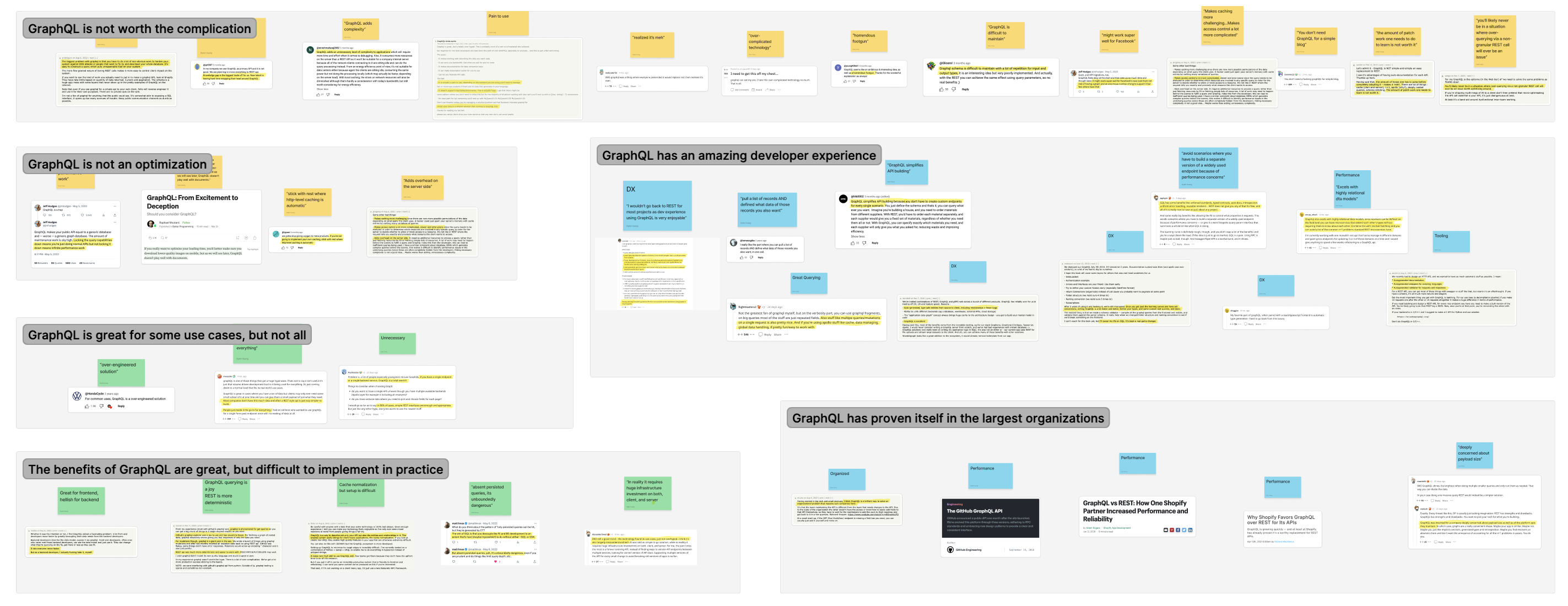
Next, I transcribed these discussions onto a whiteboard, organizing them into "Pro GraphQL," "Pro REST," or "Neutral" categories, and then clustering them into distinct perspectives. Each section in this post showcases a perspective while referencing pertinent discussions. To conclude, I highlight blog posts from GitHub and Shopify that serve as informative case studies in this ongoing debate.

Pro REST Perspectives
REST APIs have been around for decades. Much of the world's networking infrastructure is built on the HTTP standard, so it's no surprise that REST enjoys substantial support. However, similar to how SOAP was eventually overtaken by REST, GraphQL now poses a challenge to REST. As with any technological shift, there will always be those who express skepticism.
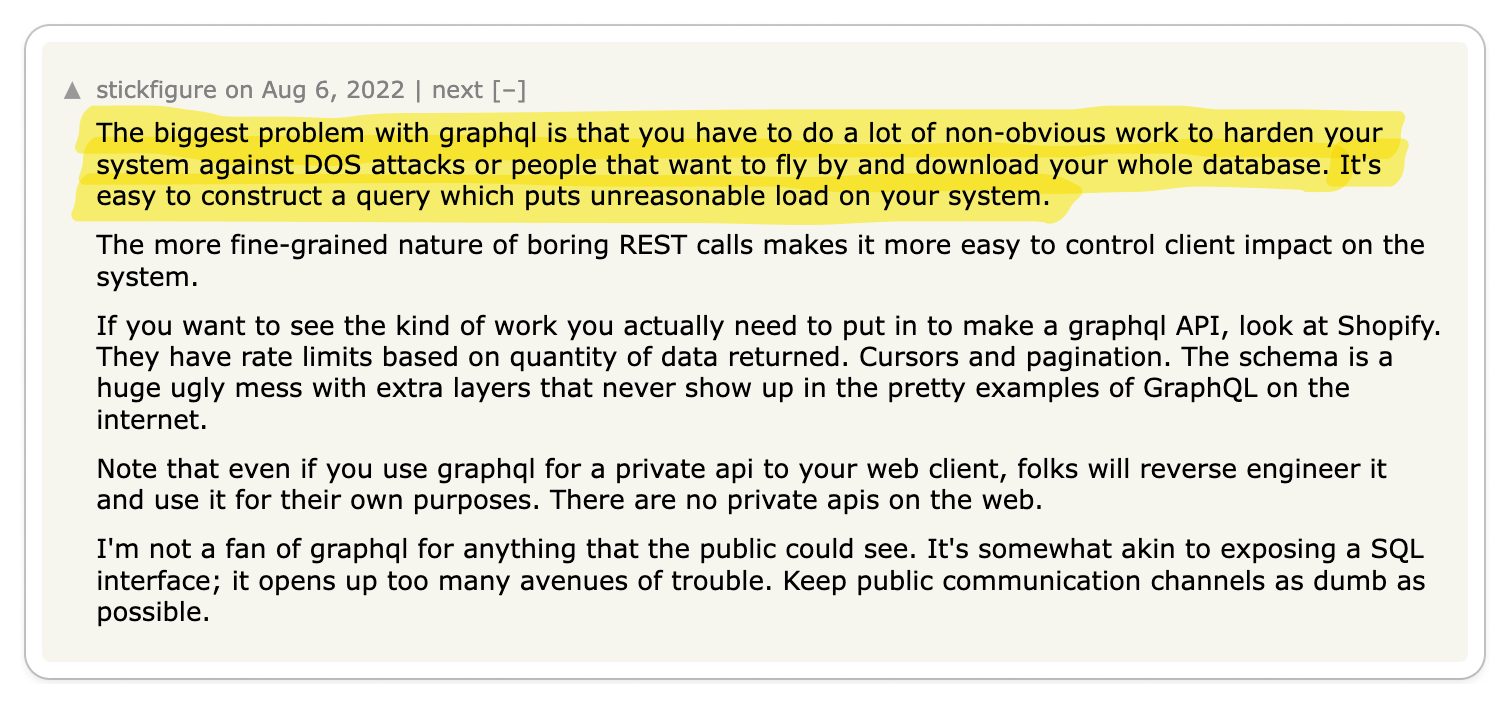
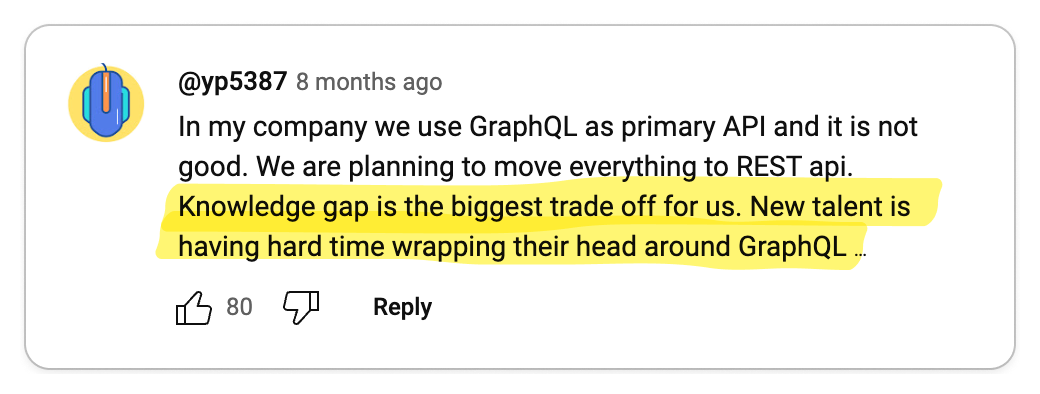
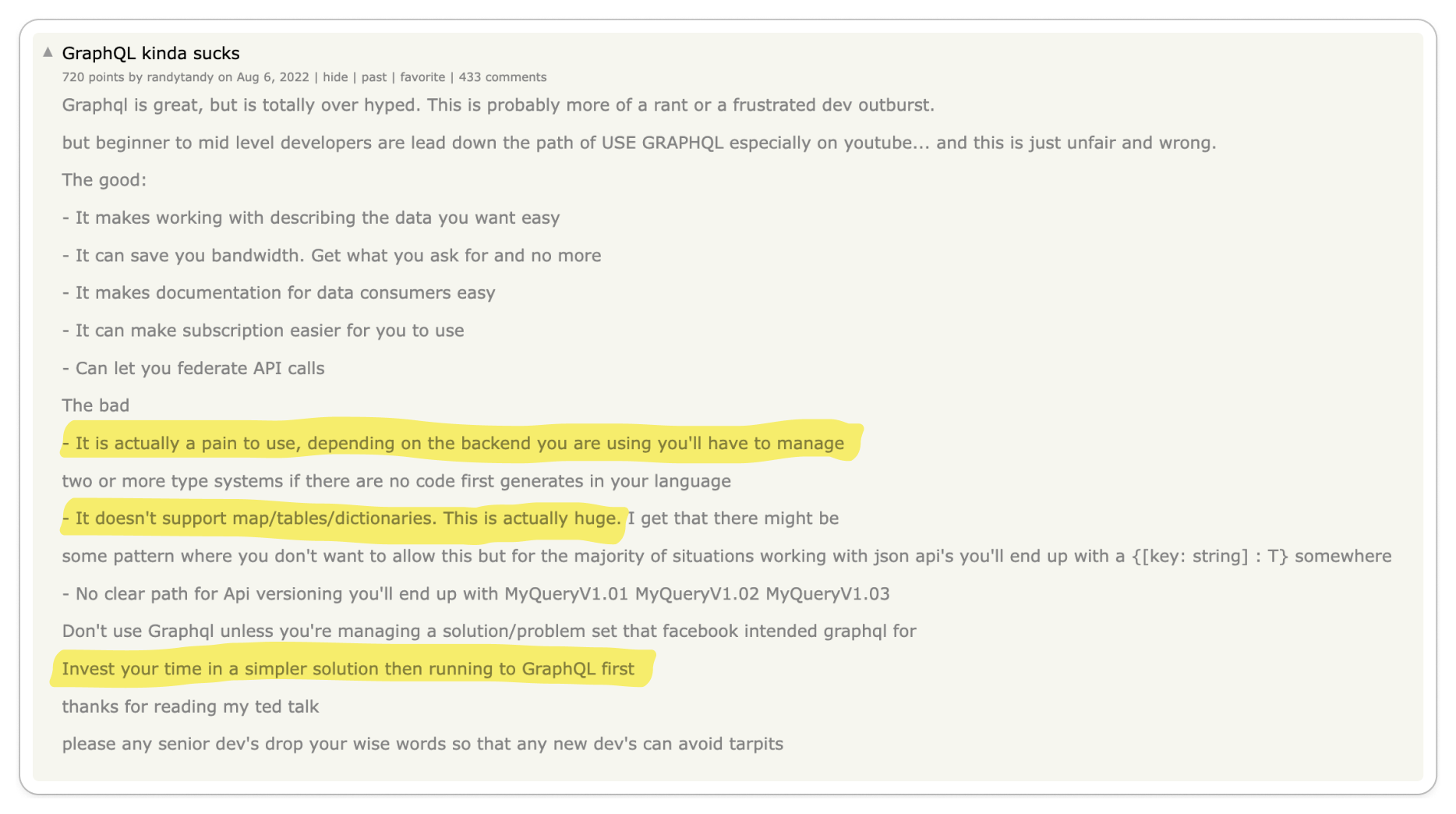
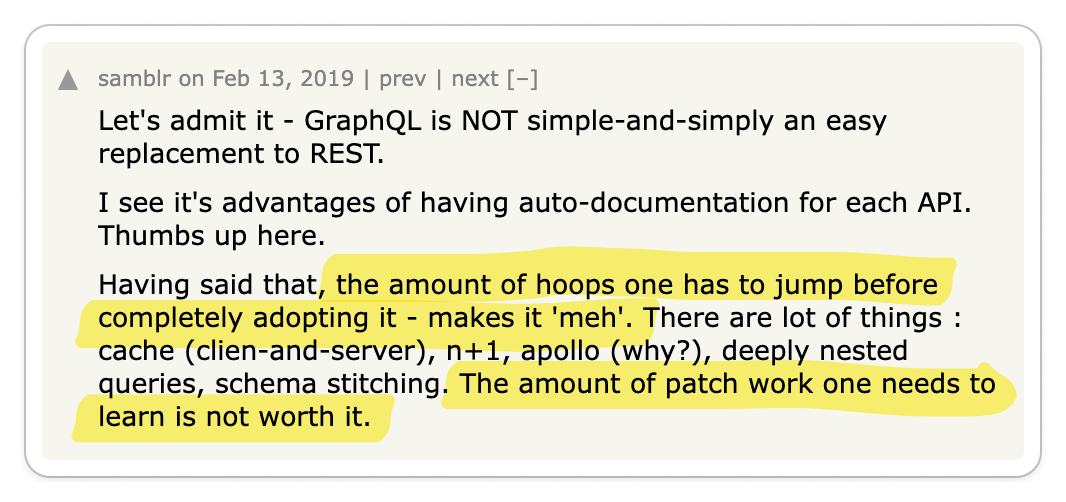
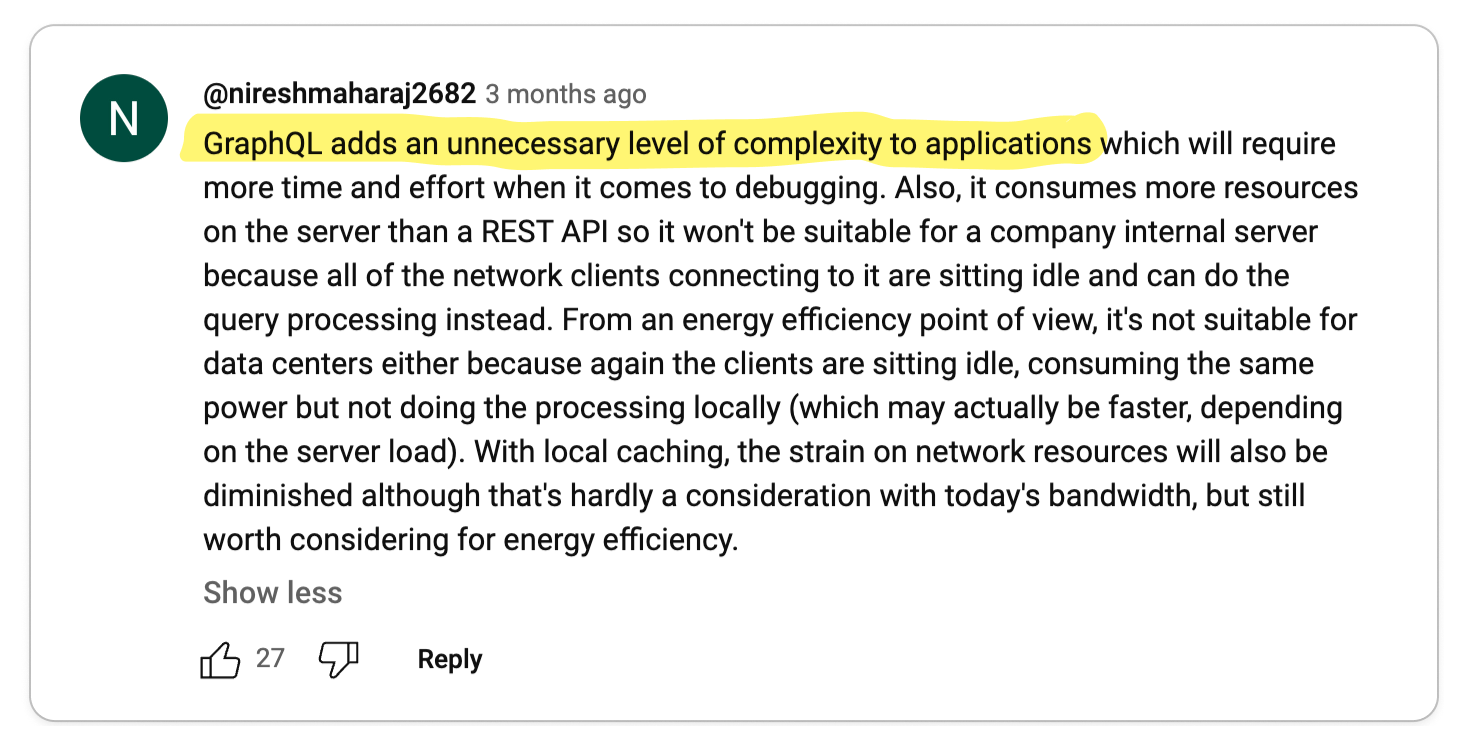
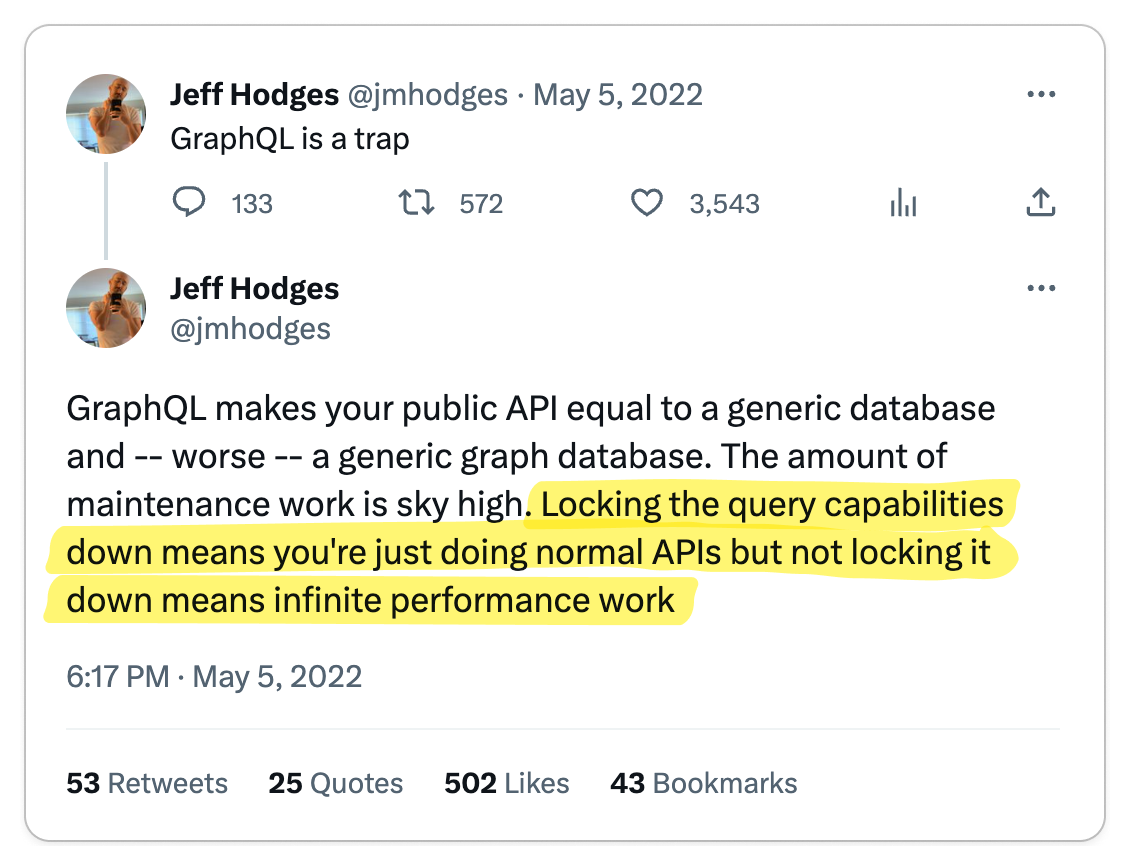
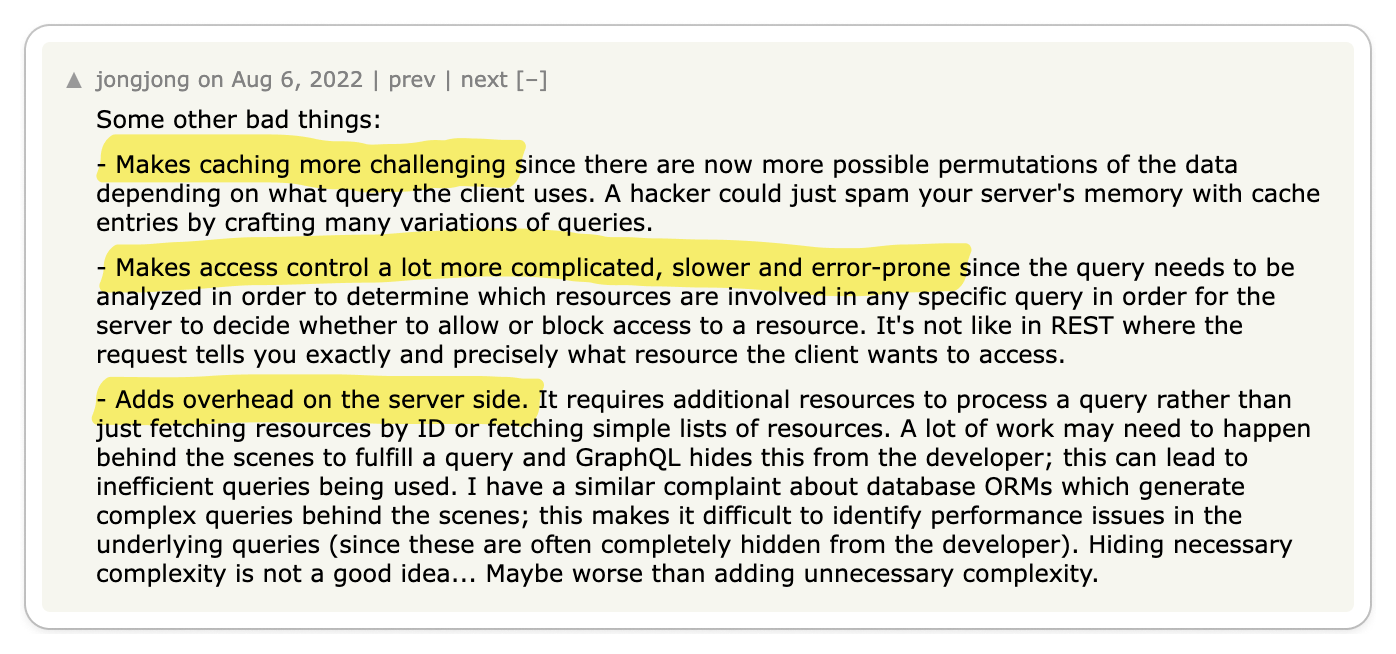
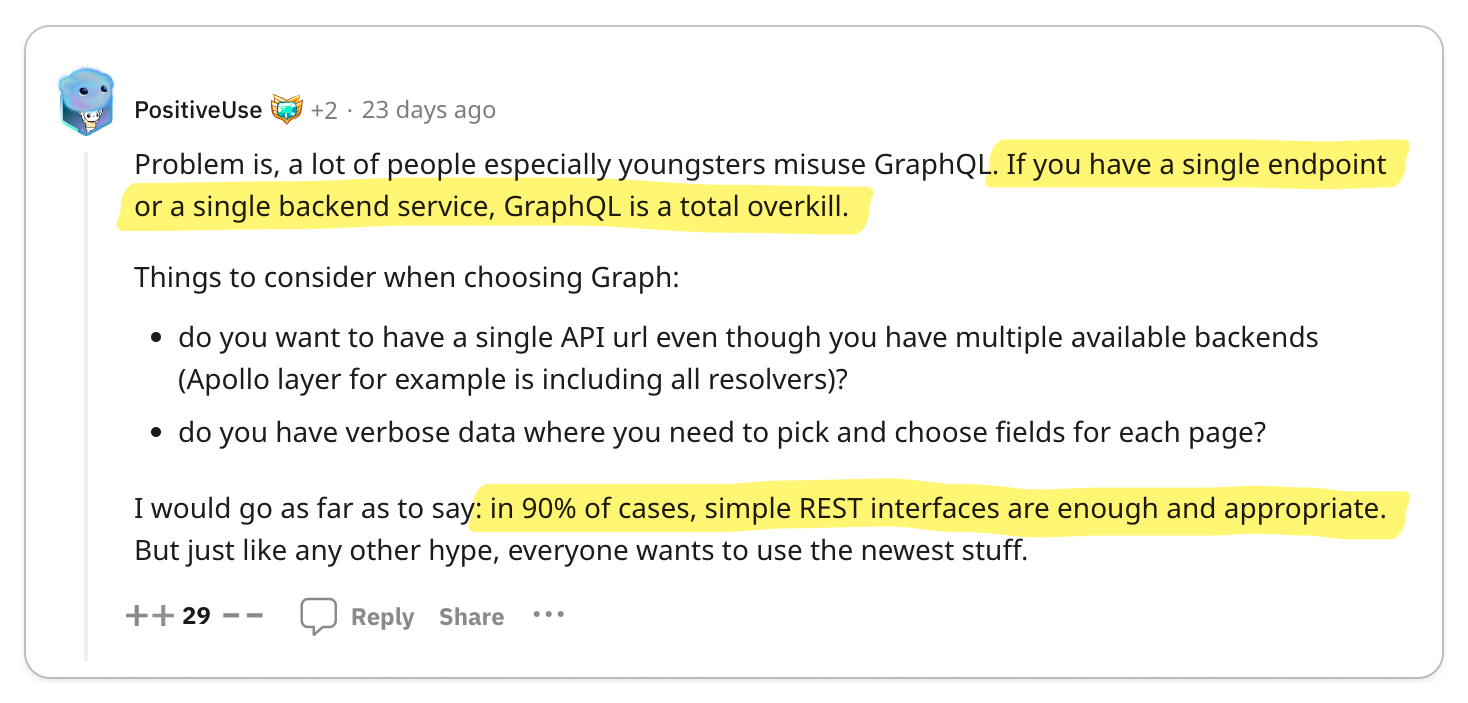
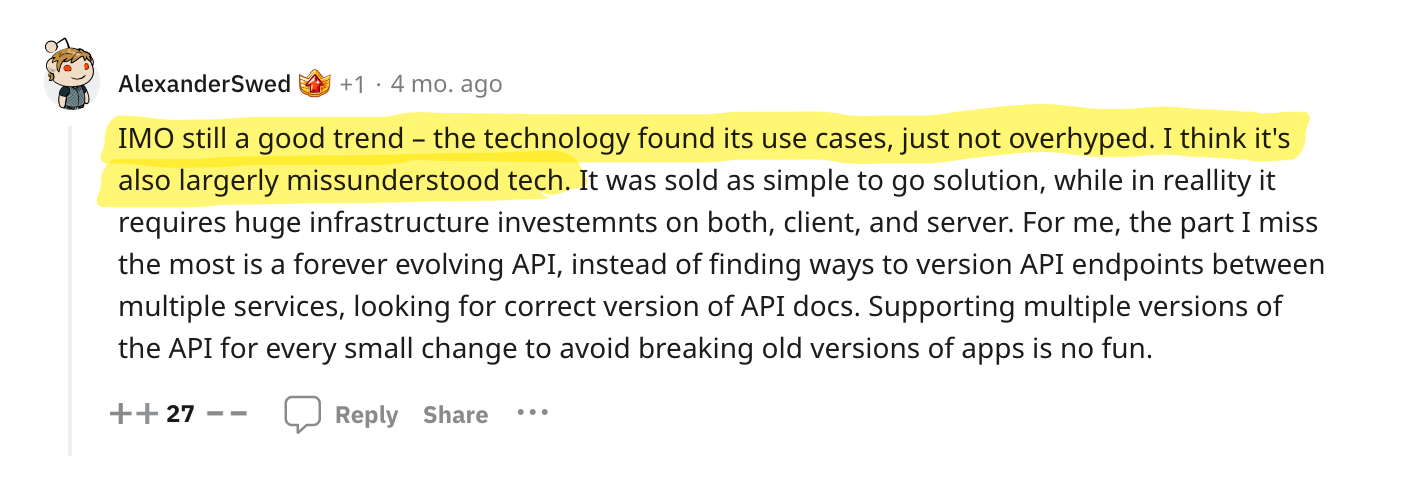
Perspective: GraphQL is not worth the complication
Key Takeaway 🔑
GraphQL is complicated.
A few features that are simple to implement with REST instantly become a huge pain with GraphQL:
- Access control
- Rate limiting
- Caching
- DOS protection
- Using Maps/Tables/Dictionaries
- N + 1 Problem
The complexity that arises from adopting GraphQL can sometimes outweigh its benefits for most engineering teams. Does your organization have a substantial budget allocated for engineers? Is your data model extremely relational? Is your API catering to a vast user base? Do all your engineers possess a proficient understanding of GraphQL? If not, you probably shouldn't be adopting GraphQL for its flexible query language.
Entire companies like Stellate and Apollo were born out of the need to solve these arguably over-complicated characteristics of GraphQL.
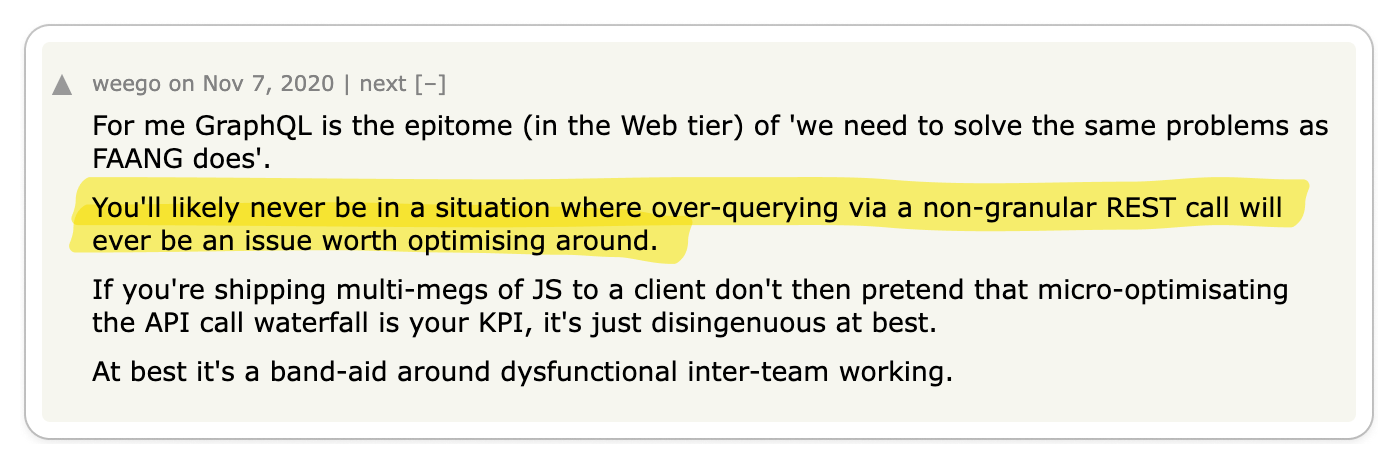
Perspective: GraphQL is not an optimization
Key Takeaway 🔑
GraphQL is not an automatic performance optimization.
If your team faces similar challenges as Facebook, feel free to focus on optimizing your API layer. Otherwise, there are likely other optimizations you can implement for your application beyond the query layer.
Despite its flexible query language, GraphQL can become a performance bottleneck. Writing a query that slows down your API is quite easy. Tasks like optimized DB queries, precise access control, query complexity analysis, and HTTP-level caching are complex to implement and introduce additional overhead to your server.
GraphQL does not inherently enhance the speed of your API. The responsibility to optimize your API performance still rests on your shoulders.
Pro GraphQL Perspectives
Despite the naysayers, GraphQL has still captured the minds of thousands of developers. The experiences of using GraphQL are undeniable, and it's easy to see why so many developers are excited about it.
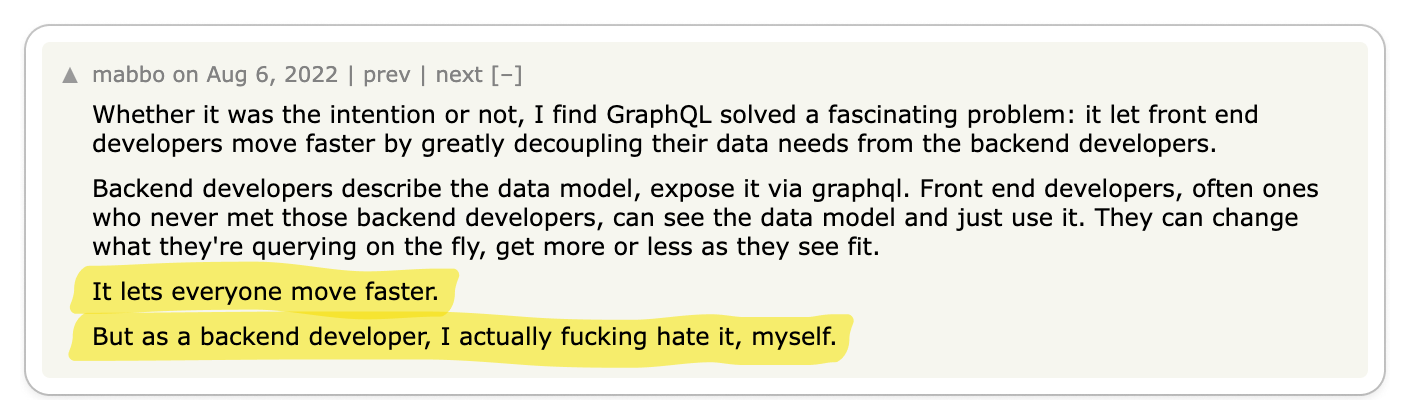
Perspective: GraphQL has an amazing developer experience
Key Takeaway 🔑
Developers prioritize developer experience.
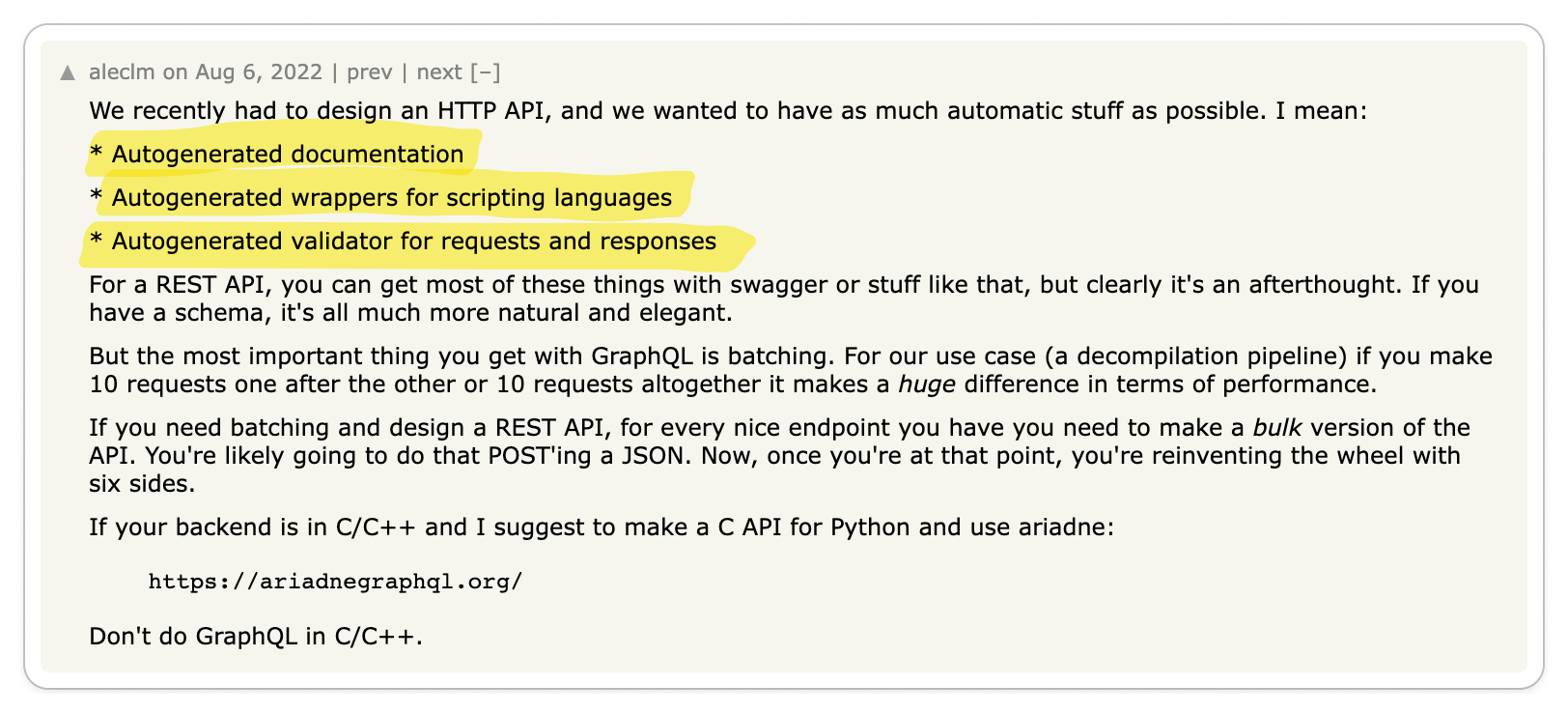
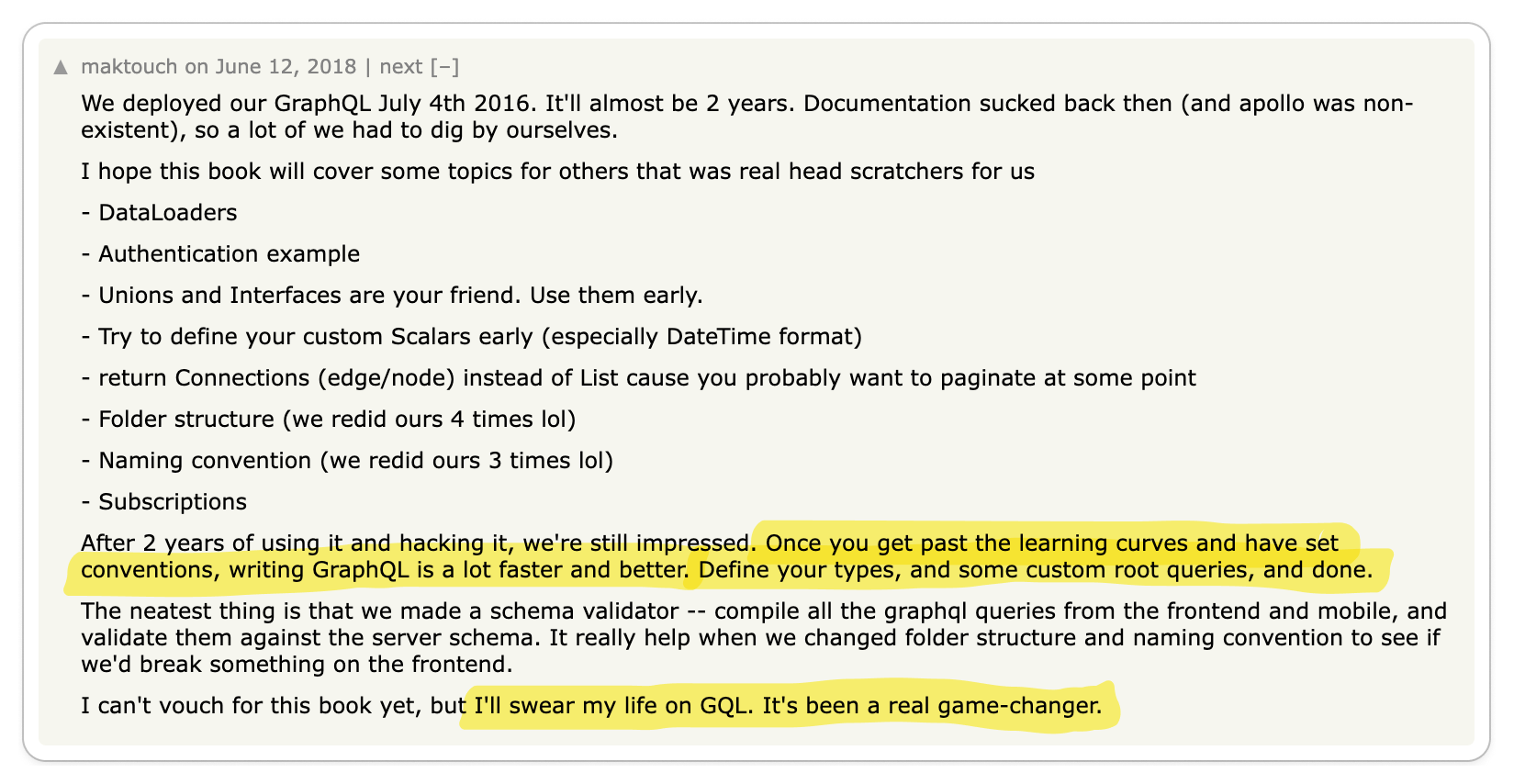
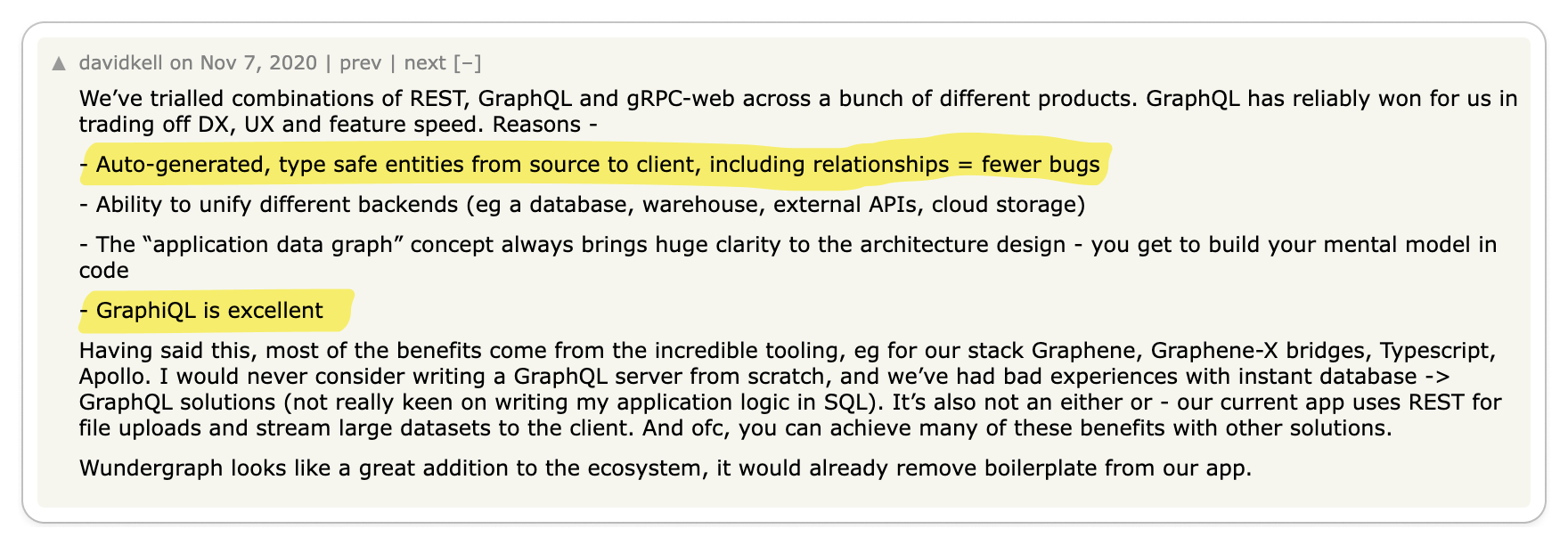
Ask any developer you know; developer experience is the key to unlocking productivity. The GraphQL community has undoubtedly prioritized developer experience for users. Check out the abundant and growing ecosystem of tools available for free. I'm impressed with The Guild and their work on building a comprehensive GraphQL suite of tools.
From documentation and client generators to data validation, server implementations, and API gateways, mature open-source projects cover it all. The caveat is that Node.js/JavaScript is the most popular language for GraphQL, resulting in differing levels of support for other languages. However, this situation is rapidly changing.
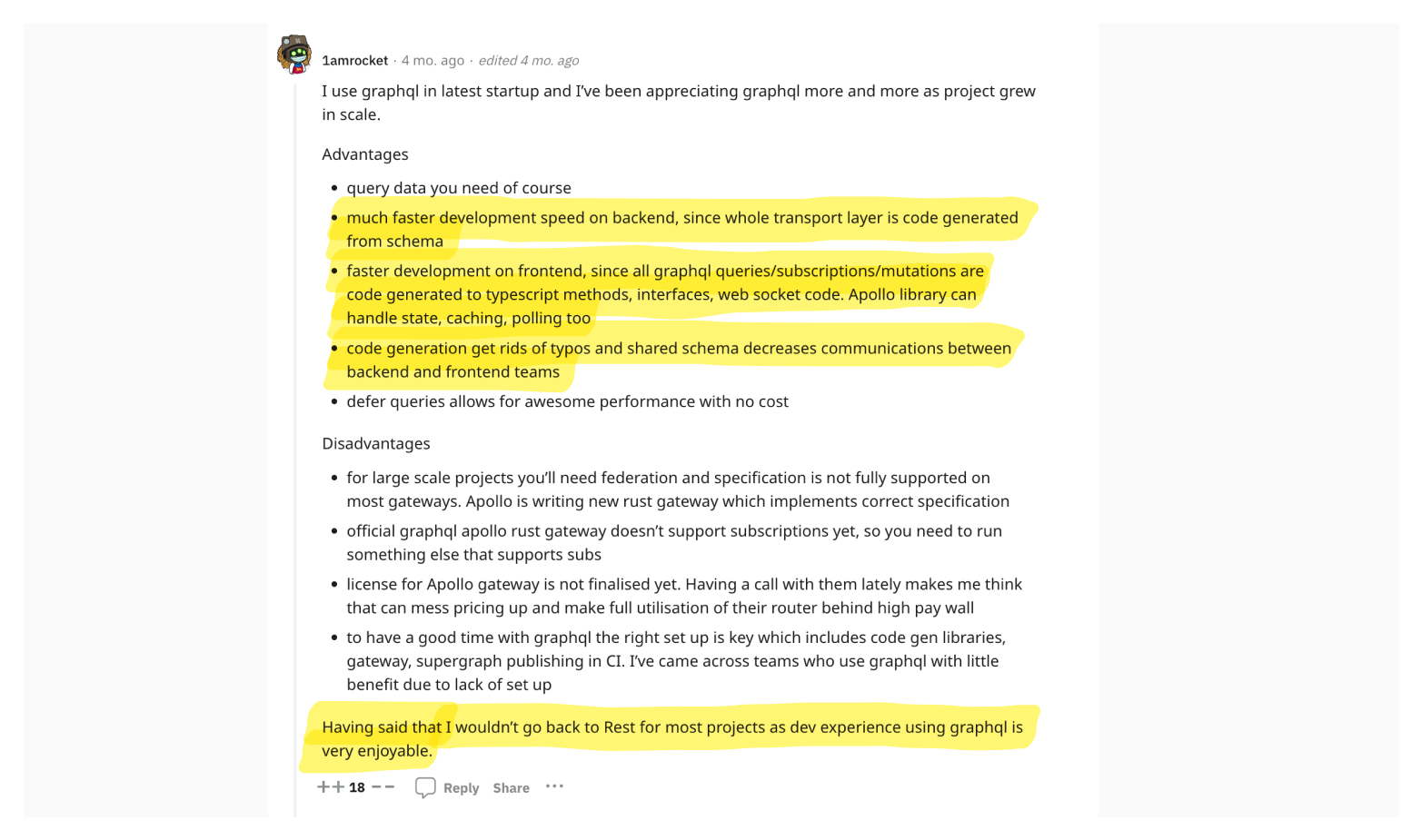
Because GraphQL mandates the creation of an API schema, unlike REST, code generation stands out as a prominent feature among most GraphQL technology stacks. This significantly benefits developers by reducing the amount of boilerplate code they need to write. The ability to generate code from "front to back" is a game-changer for rapid development. While the REST ecosystem is progressing, it took a back seat for many years until OpenAPI emerged.
Whether in small or large-scale software systems, GraphQL addresses a crucial aspect of the developer experience problem like never before. Personally, I believe this is a significant factor contributing to GraphQL's current traction. The compelling developer experience offered by GraphQL often leads people to overlook the tradeoffs.
Perspective: GraphQL has proven itself in the largest organizations
You can't ignore the use of GraphQL in hyper-scale organizations like Facebook, GitHub, and Shopify.
There are compelling case studies for the performance of GraphQL in some of the largest engineering organizations in the world. But it's important to note that these organizations have the resources to invest in the infrastructure and engineering talent required to make GraphQL work at scale.
For most organizations, those resources are not available and important to the immediate business goals. In these cases, GraphQL is not the right choice if you are purely looking for an optimization.
That being said, I still feel developer experience is a compelling reason to adopt GraphQL if your team is willing to invest in the learning curve.
Neutral Perspectives
I think it's important to highlight the neutral perspectives. In my opinion, these are the ones that hold the most truth in that they acknowledge the tradeoffs of each approach. They are also the rarest opinions to find since most developers are stubborn in their ways.
Perspective: GraphQL is great for some use cases, but not all
Key Takeaway 🔑
GraphQL proves valuable for intricate relational data models and sizable teams grappling with substantial scalability challenges, but it's not a silver bullet.
GraphQL emerged as a solution to a specific predicament at Facebook: the migration of the social media giant's newsfeed functionality from web to mobile. (Read more about it here).
This perspective may seem apparent and lacking in provocation, yet, as with any engineering choice, trade-offs come into play. Because Facebook has contributed so many great projects to open source, it's easy for engineers to blindly adopt the latest and greatest from Facebook in hopes it will help you preemptively solve scaling problems. But as always, you have to understand the problem you are solving to make the right technical decision for your team or you risk over-engineering your solution.
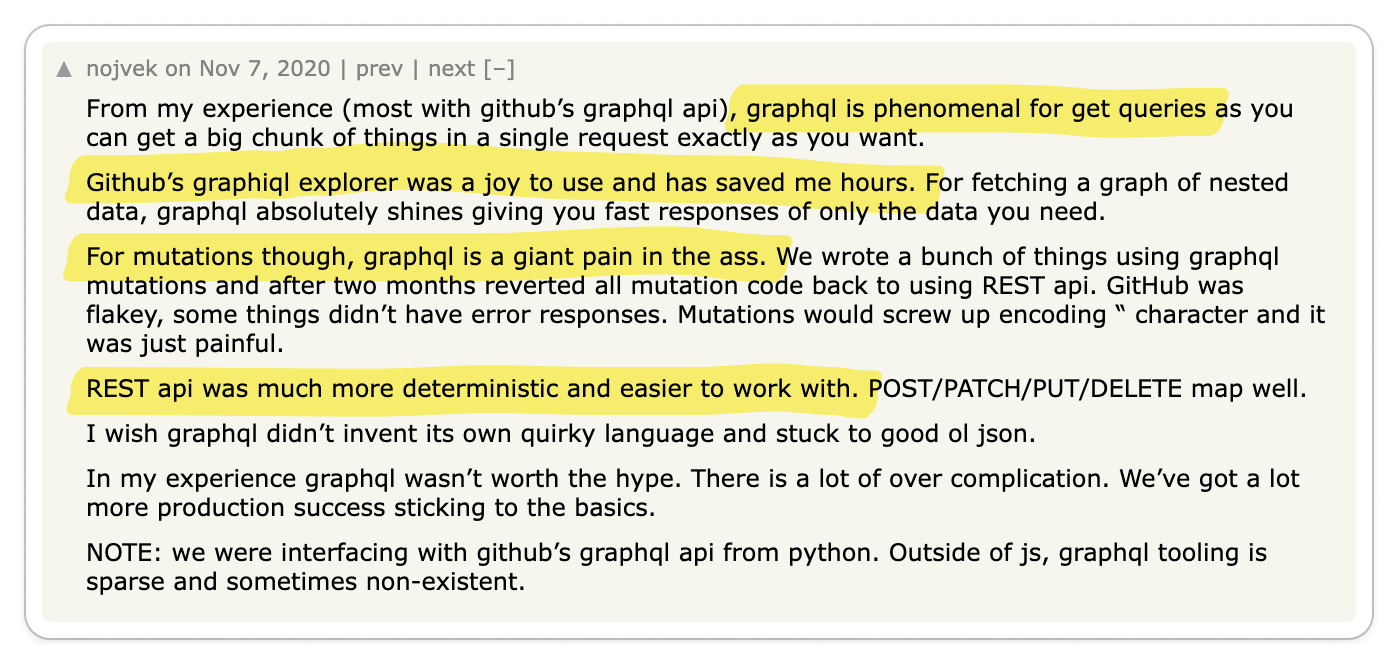
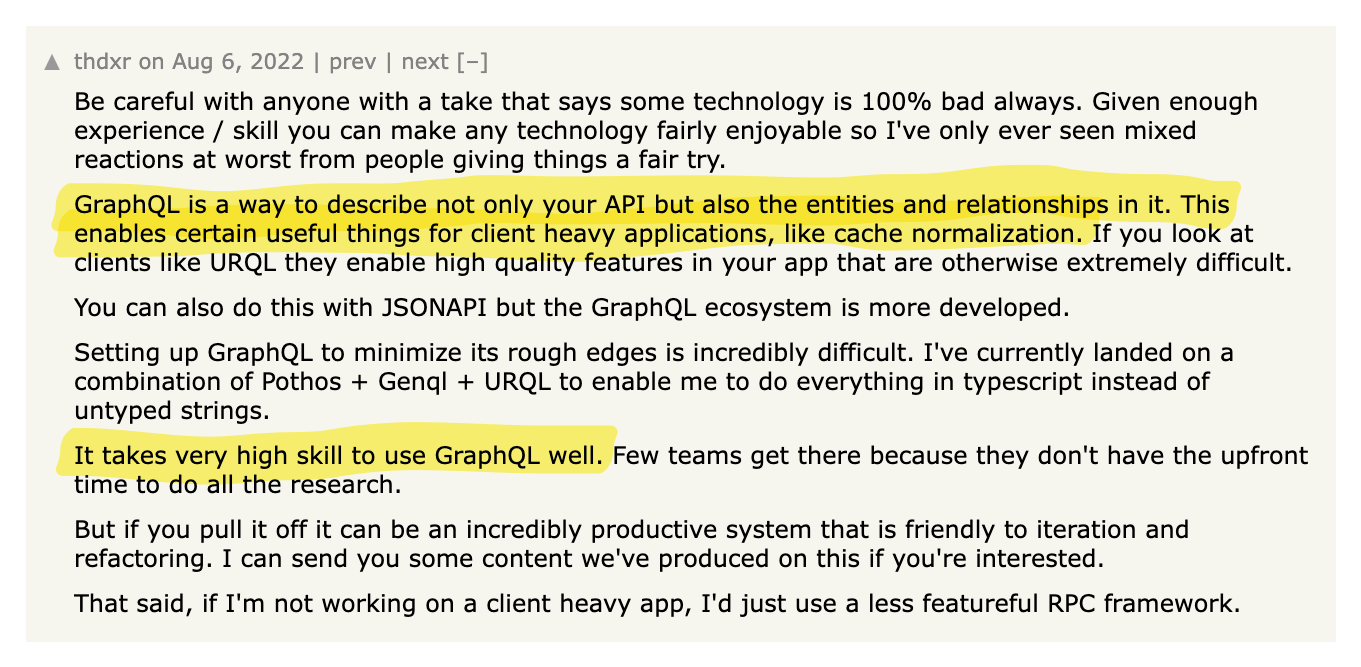
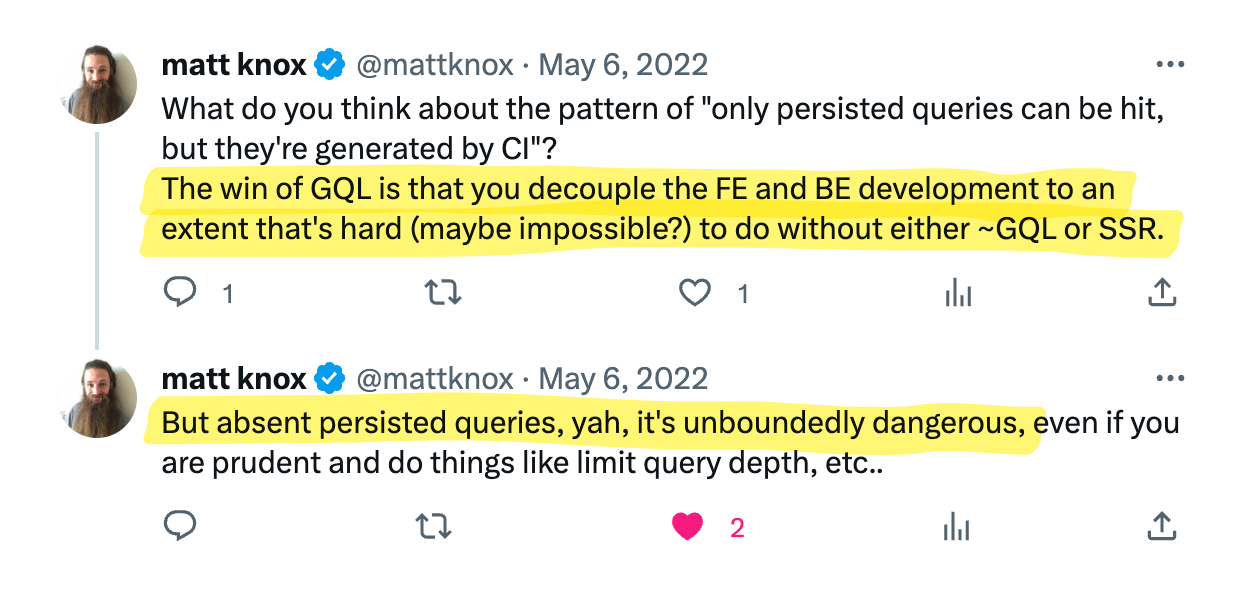
Perspective: The benefits of GraphQL are great, but difficult to implement in practice
Key Takeaway 🔑
To successfully implement GraphQL at scale, a high level of skill is required to ensure optimal performance.
In practice, GraphQL provides an exceptional interface for frontend and API consumers, enabling them to query and explore the API efficiently. However, it does shift a significant portion of complexity to the backend. For instance, in the absence of persisted queries, GraphQL exposes an interface that can be potentially hazardous, allowing unbounded query requests to your API. Have a public GraphQL API? Then you are forced to rate limit by calculating query complexity like Shopify. Without access to skilled engineers and the resources for substantial infrastructure investment, GraphQL can become a recipe for disaster when it comes to scalability.
Nonetheless, when executed correctly, GraphQL can bring immense benefits to client-heavy applications, offering tools like GraphiQL for interactive query exploration, cache normalization with urql for efficient data management, and the ability to create granular queries without much hassle. Without GraphQL, incorporating these features would demand a significant amount of effort.
REST doesn't share these scalability challenges to the same extent, as backend developers can pinpoint performance issues to specific endpoints. Developers can also rely on the mature and well-defined HTTP specification that existing infrastructure is already equipped to handle.
Conclusion
Before this exercise, I built GraphQL and REST APIs in both toy and production examples and always leaned towards DX. After reading 1,000s of perspectives, I am convinced that you should start with REST to avoid the complications of GraphQL. If you are lucky enough to be making technical decisions at "unicorn scale", I would consider looking at GraphQL to optimize the query interface. Meanwhile, take advantage of the growing OpenAPI ecosystem.
In most cases, for GraphQL to effectively address the problems it was originally designed to solve, a team should ideally possess a considerable number of developers, and their API should handle traffic at a "unicorn scale." Most likely it's not necessary to overly concern yourself with such extensive scalability, as the complexity involved might not be justified. Notable giants like Twilio and Stripe, for instance, have not yet integrated GraphQL into their public APIs despite being well beyond unicorn status.
Nevertheless, if you have a workflow that takes advantage of the remarkable developer experience offered by GraphQL, then by all means, embrace it! Just ensure that you are fully aware of the tradeoffs involved. Ultimately, the most suitable choice for most teams is whatever enables faster development.
Side note: If you are just looking to build fast, checkout tRPC - the DX is pretty awesome. I have no affiliation other than building a production app using tRPC.